43장 Ajax
Ajax 란?
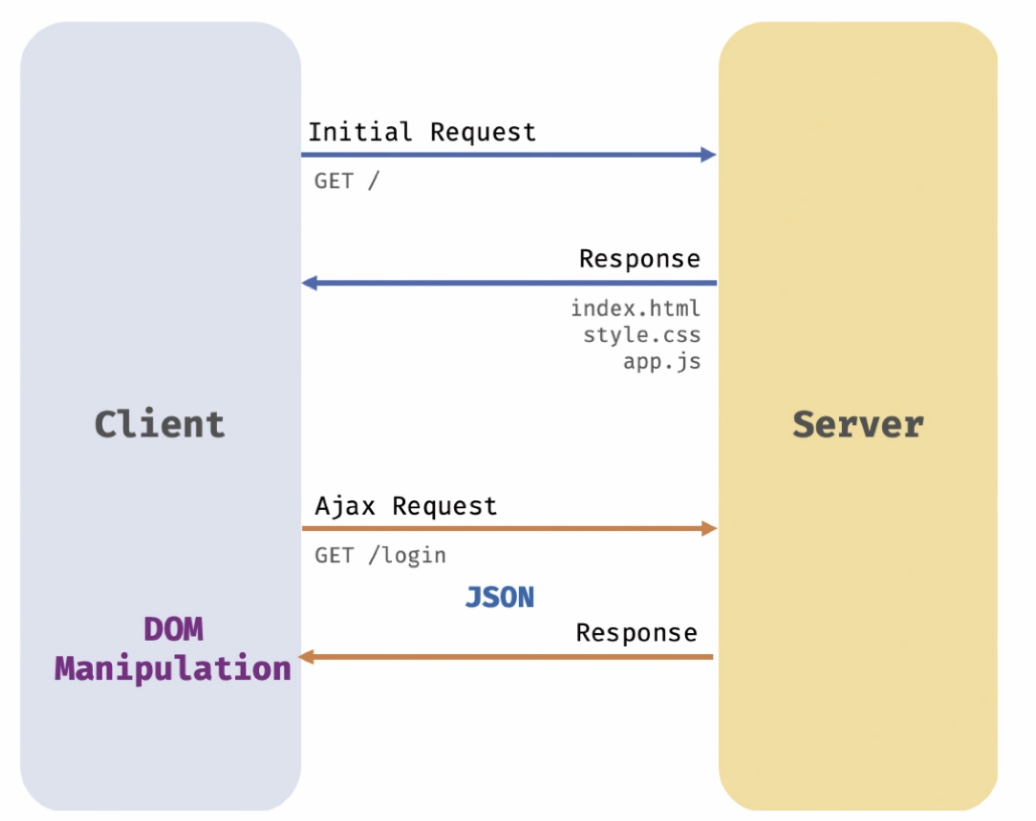
자바스크립트 사용해서 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식
Ajax는 브라우저의 Web API인 XMLHttpRequest객체를 기반으로 동작한다.
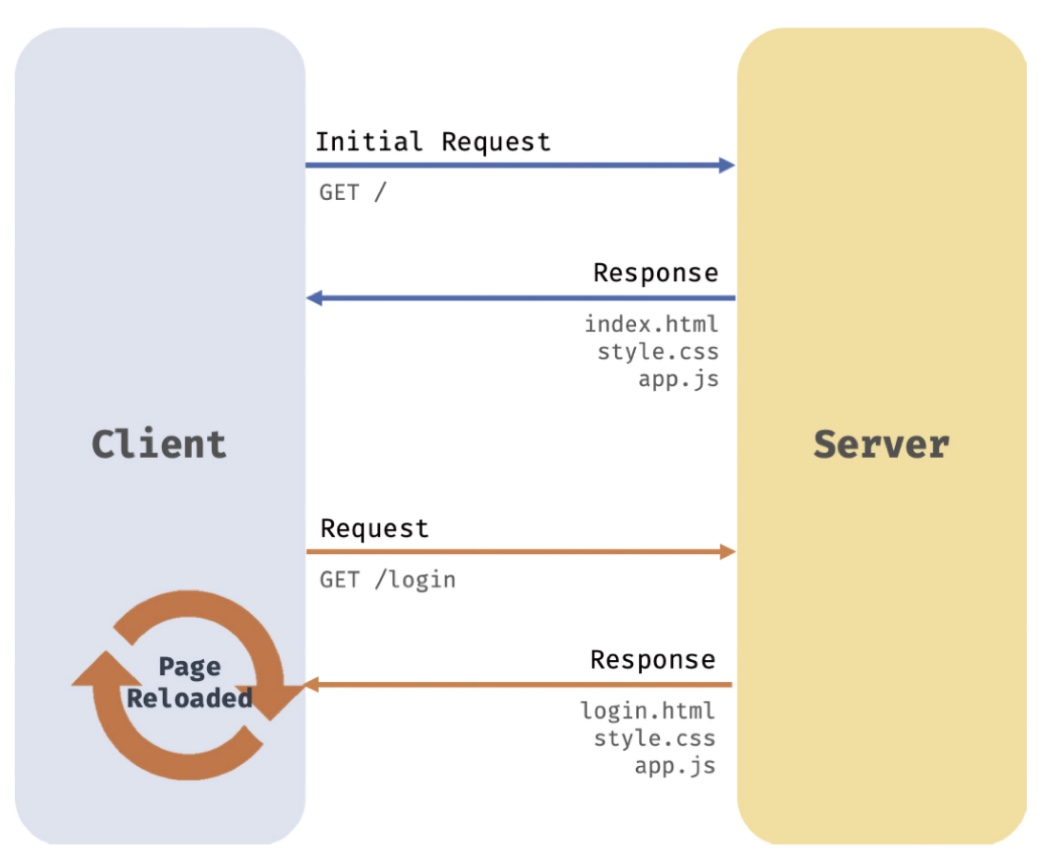
기존의 웹페이지는 완전한 html을 서버로 전송받아서 웹페이지 전체를 처음부터 리렌더링했다.

기존 방식의 몇가지 문제점.
- 변경할 필요가 없는 부분도 매번 서버로 전송받아서 쓸데없는 데이터 통신
- 모든 부분을 리렌더링. 화면 전환 일어나면 순간적으로 깜빡인다.
- 클라이언트와 서버와의 통신이 동기방식이여서 응답있을 때까지 다음 처리 블로킹 된다.
Ajax

JSON
클라이언트와 서버 간의 HTTP 통신을 위한 텍스트 데이터 포맷.
JSON 표기 방식
JS 객체처럼 키와 값으로 구성된 순수한 텍스트
{
"name": "Lee",
"age": 20,
"alive": true,
"hobby": ["traveling", "tennis"]
}
작은 따옴표 사용 불가
JSON.stringify
JSON.stringify 메서드는 객체를 JSON 포맷의 문자열로 변환한다.
서버로 객체를 전송하려면 문자열화해야하는데 이를 직렬화 라고 한다.
객체 뿐만 아니라 배열도 JSON 으로 변환
const obj = {
name: 'Lee',
age: 20,
alive: true,
hobby: ['traveling', 'tennis']
};
// 객체를 JSON 포맷의 문자열로 변환한다.
const json = JSON.stringify(obj);
console.log(typeof json, json);
// string {"name":"Lee","age":20,"alive":true,"hobby":["traveling","tennis"]}
// 객체를 JSON 포맷의 문자열로 변환하면서 들여쓰기 한다.
const prettyJson = JSON.stringify(obj, null, 2);
console.log(typeof prettyJson, prettyJson);
/*
string {
"name": "Lee",
"age": 20,
"alive": true,
"hobby": [
"traveling",
"tennis"
]
}
*/
// replacer 함수. 값의 타입이 Number이면 필터링되어 반환되지 않는다.
function filter(key, value) {
// undefined: 반환하지 않음
return typeof value === 'number' ? undefined : value;
}
// JSON.stringify 메서드에 두 번째 인수로 replacer 함수를 전달한다.
const strFilteredObject = JSON.stringify(obj, filter, 2);
console.log(typeof strFilteredObject, strFilteredObject);
/*
string {
"name": "Lee",
"alive": true,
"hobby": [
"traveling",
"tennis"
]
}
*/
JSON.parse
JSON.parse 메서드는 JSON을 객체로 변환
서버로 JSON 으로 받는데, 이를 객체화 시킴. 이를 역직렬화라고 한다.
const obj = {
name: 'Lee',
age: 20,
alive: true,
hobby: ['traveling', 'tennis']
};
// 객체를 JSON 포맷의 문자열로 변환한다.
const json = JSON.stringify(obj);
// JSON 포맷의 문자열을 객체로 변환한다.
const parsed = JSON.parse(json);
console.log(typeof parsed, parsed);
// object {name: "Lee", age: 20, alive: true, hobby: ["traveling", "tennis"]}
XMLHttpRequest
자바스크립트 사용해서 HTTP 요청 전송하려면 XMLHttpRequest 객체 사용
XMLHttpRequest 객체 생성
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
XHLHttpRequest 객체의 프로퍼티와 메서드
프로토타입 프로퍼티
- readyState: HTTP 요청의 현재 상태를 나타내는 정수. XMLHttpRequest의 다음 정적 프로퍼티를 값으로 갖는다:
UNSENT: 0OPENED: 1HEADERS_RECEIVED: 2LOADING: 3DONE: 4
- status: HTTP 요청에 대한 응답 상태(예: HTTP 상태 코드)를 나타내는 정수. 예) 200
- statusText: HTTP 요청에 대한 응답 메시지를 나타내는 문자열 (예: "OK").
- responseType: HTTP 응답 타입( document, json, text, blob, arraybuffer 등)
- response: HTTP 요청에 대한 응답 몸체(response body).
responseType에 따라 타입이 다르다. - responseText: 서버가 전송한 HTTP 요청에 대한 응답 문자열.
이벤트 핸들러 프로퍼티
| 이벤트 핸들러 프로퍼티 | 설명 |
|---|---|
| onreadystatechange | readyState 프로퍼티 값이 변경된 경우 |
| onloadstart | HTTP 요청에 대한 응답을 받기 시작한 경우 |
| onprogress | HTTP 요청에 대한 응답을 받는 도중 주기적으로 발생 |
| onabort | abort 메서드에 의해 HTTP 요청이 중단된 경우 |
| onerror | HTTP 요청에 에러가 발생한 경우 |
| onload | HTTP 요청이 성공적으로 완료한 경우 |
| ontimeout | HTTP 요청 시간이 초과한 경우 |
| onloadend | HTTP 요청이 완료한 경우. HTTP 요청이 성공 또는 실패하면 발생 |
XMLHttpRequest 객체 메서드
| 메서드 | 설명 |
|---|---|
| open | HTTP 요청 초기화 |
| send | HTTP 요청 전송 |
| abort | 이미 전송된 HTTP 요청 중단 |
| setRequestHeader | 특정 HTTP 요청 헤더의 값을 설정 |
| getResponseHeader | 특정 HTTP 요청 헤더의 값을 문자열로 반환 |
XMLHttpRequest 객체의 정적 프로퍼티
| 정적 프로퍼티 | 값 | 설명 |
|---|---|---|
| UNSENT | 0 | open 메서드 호출이전 |
| OPENED | 1 | open 메서드 호출 이후 |
| HEADERS_RECEIVED | 2 | send 메서드 호출 이후 |
| LOADING | 3 | 서버 응답 중(응답 데이터 미완성 상태) |
| DONE | 4 | 서버 응답 완료 |
HTTP 요청 전송
- XHLHttpRequest.prototype.open 메서드로 HTTP 요청 초기화
- (선택) XHLHttpRequest.prototype.setRequestHeader 메서드로 헤더값 설정
- XHLHttpRequest.prototype.send 메서드로 HTTP 요청 전송
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
xhr.open('GET', '/users');
// HTTP 요청 헤더 설정
// 클라이언트가 서버로 전송할 데이터의 MIME 타입 지정: json
xhr.setRequestHeader('content-type', 'application/json');
// HTTP 요청 전송
xhr.send();
XHLHttpRequest.prototype.open
서버에 전송할 HTTP 요청 초기화
xhr.open('method', url[, async])
| 매개변수 | 설명 |
|---|---|
| method | HTTP 요청 메서드("GET", "POST", "PUT", "DELETE" 등) |
| url | HTTP 요청을 전송할 URL |
| async | 비동기 요청 여부. 옵션으로 기본값은 true이며, 비동기 방식으로 동작한다. |
HTTP 요청 메서드는 서버에게 요청의 종류와 목적 알리는 방법
주로 5가지 요청메서드 사용
| HTTP 요청 메서드 | 종류 | 목적 | 페이로드 여부 |
|---|---|---|---|
| GET | index/retrieve | 모든/특정 리소스 취득 | X |
| POST | create | 리소스 생성 | O |
| PUT | replace | 리소스의 전체 교체 | O |
| PATCH | modify | 리소스의 일부 수정 | O |
| DELETE | delete | 모든/특정 리소스 삭제 | X |
XHLHttpRequest.prototype.send
초기화 된 HTTP 요청을 서버에 전송
- GET 요청 메서드의 경우 데이터를 URL의 일부분인 쿼리스트링으로 서버에 전송
- POST 요청 메서드의 경우 데이터를 request body 에 담아 전송
send 메서드에는 request body에 데이터를 인수로 전달할 수 있다. 객체인 경우 직렬화 한다음에 전달해야 한다.
xhr.send(JSON.stringify({ id : 1, content : 'html', completed : false}));
HTTP 요청 메서드가 GET 인 경우 페이로드로 전달된 인수는 무시되고 null로 설정된다.
XHLHttpRequest.prototype.setRequestHeade
HTTP 요청의 헤더 값을 설정. 반드시 open 이후에 호출해줘야한다.
content-type 은 전송할 데이터의 MIME 타입의 정보를 표현
| MIME 타입 | 서브타입 |
|---|---|
| text | text/plain, text/html, text/css, text/javascript |
| application | application/json, application/x-www-form-urlencoded |
| multipart | multipart/form-data |
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
xhr.open('POST', '/users');
// HTTP 요청 헤더 설정
// 클라이언트가 서버로 전송할 데이터의 MIME 타입 지정: json
xhr.setRequestHeader('content-type', 'application/json');
// HTTP 요청 전송
xhr.send(JSON.stringify({ id: 1, content: 'HTML', completed: false }));
HTTP 응답 처리
서버로 응답 받으려면 XMLHttpRequest 객체가 발생시키는 이벤트 캐치해야한다.
XMLHttpRequest 객체는 onreadystatechange, onload, onerror 같은 이벤트 핸들러 프로퍼티 갖는다.
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
// https://jsonplaceholder.typicode.com은 Fake REST API를 제공하는 서비스다.
xhr.open('GET', 'https://jsonplaceholder.typicode.com/todos/1');
// HTTP 요청 전송
xhr.send();
// readystatechange 이벤트는 HTTP 요청의 현재 상태를 나타내는 readyState 프로퍼티가
// 변경될 때마다 발생한다.
xhr.onreadystatechange = () => {
// readyState 프로퍼티는 HTTP 요청의 현재 상태를 나타낸다.
// readyState 프로퍼티 값이 4(XMLHttpRequest.DONE)가 아니면 서버 응답이 완료되지 상태다.
// 만약 서버 응답이 아직 완료되지 않았다면 아무런 처리를 하지 않는다.
if (xhr.readyState !== XMLHttpRequest.DONE) return;
// status 프로퍼티는 응답 상태 코드를 나타낸다.
// status 프로퍼티 값이 200이면 정상적으로 응답된 상태이고
// status 프로퍼티 값이 200이 아니면 에러가 발생한 상태다.
// 정상적으로 응답된 상태라면 response 프로퍼티에 서버의 응답 결과가 담겨 있다.
if (xhr.status === 200) {
console.log(JSON.parse(xhr.response));
// {userId: 1, id: 1, title: "delectus aut autem", completed: false}
} else {
console.error('Error', xhr.status, xhr.statusText);
}
};
send로 요청보내고, readystatechange 이벤트로 HTTP 요청의 현재 상태 확인.
readystatechange는 readyState프로퍼티가 변경될 때마다 발생.
readyState가 done인지 확인하고.
응답 받았으면, XMLHttpRequest 객체의 status값 으로 결과 확인.
load로 이벤트 캐치해도 된다.
load 이벤트는 HTTP 요청이 성공적으로 완료된 경우 발생한다.
→ readyState가 done인지 확인 안해도 된다.
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
// https://jsonplaceholder.typicode.com은 Fake REST API를 제공하는 서비스다.
xhr.open('GET', 'https://jsonplaceholder.typicode.com/todos/1');
// HTTP 요청 전송
xhr.send();
// load 이벤트는 HTTP 요청이 성공적으로 완료된 경우 발생한다.
xhr.onload = () => {
// status 프로퍼티는 응답 상태 코드를 나타낸다.
// status 프로퍼티 값이 200이면 정상적으로 응답된 상태이고
// status 프로퍼티 값이 200이 아니면 에러가 발생한 상태다.
// 정상적으로 응답된 상태라면 response 프로퍼티에 서버의 응답 결과가 담겨 있다.
if (xhr.status === 200) {
console.log(JSON.parse(xhr.response));
// {userId: 1, id: 1, title: "delectus aut autem", completed: false}
} else {
console.error('Error', xhr.status, xhr.statusText);
}
};